Keywords: Relationship graph, Random distribution, LineRenderer
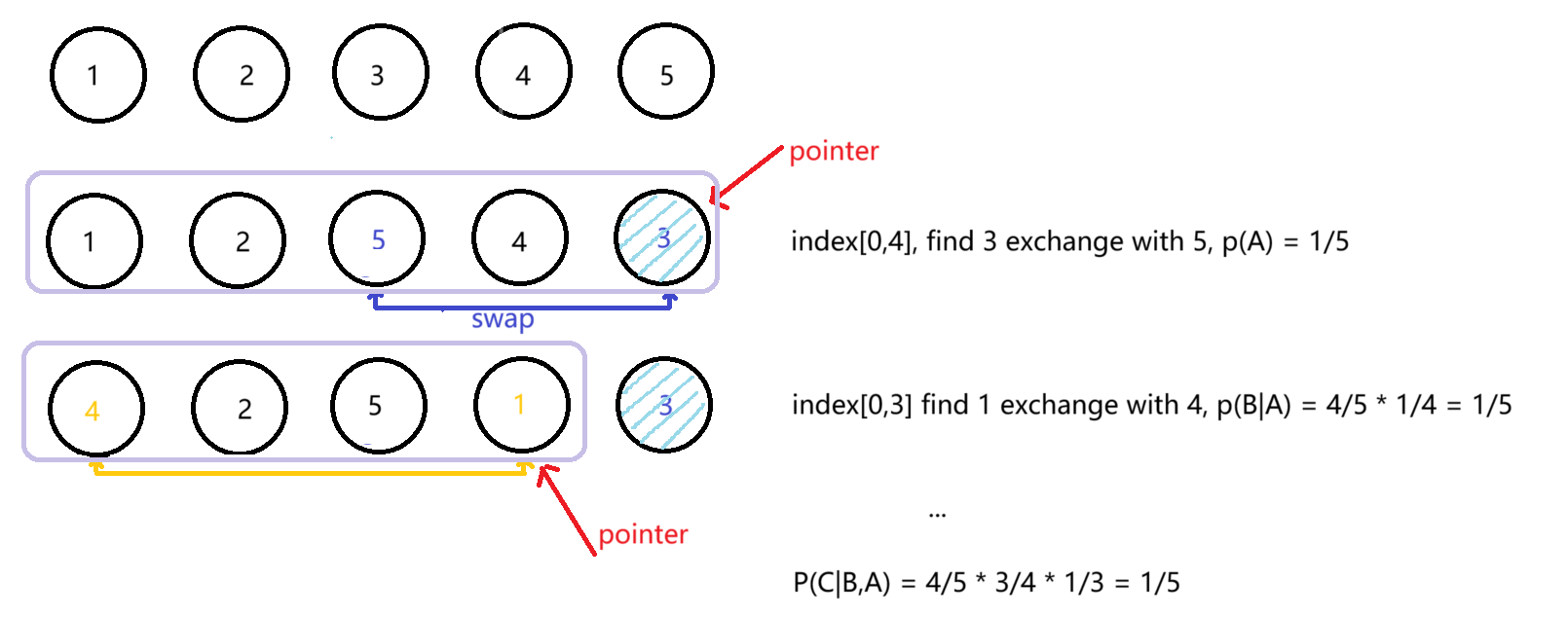
Knuth-Durstenfeld Shuffle
Given an integer array nums, design an algorithm to randomly shuffle the array. All permutations of the array should be equally likely as a result of the shuffling.

1 | vector<int> shuffle() { |
If we need to distribute the players at random positions, we can shuffle the position array and assign them to the players in sequence.
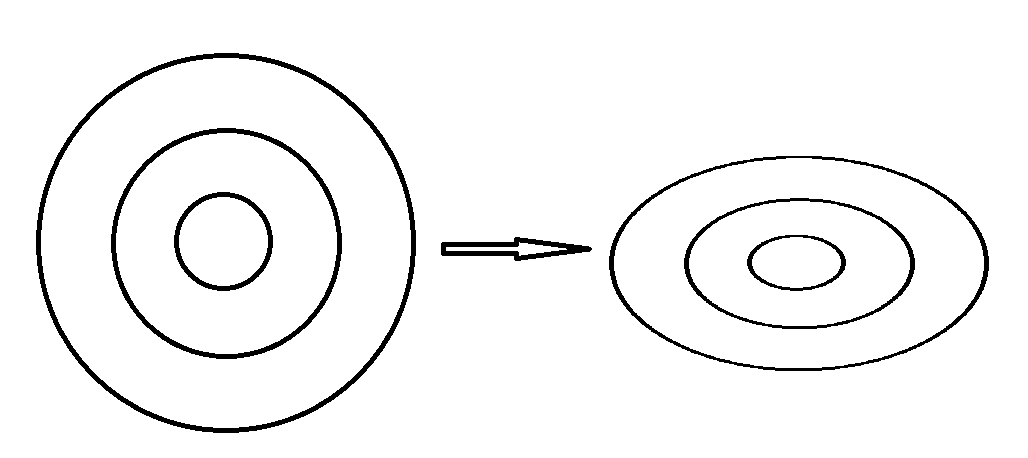
Ellipse
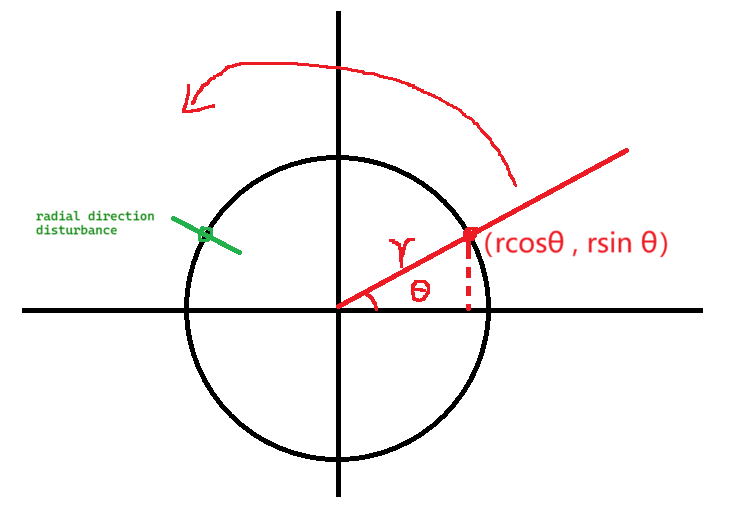
Though we know the formula of ellipse $\frac{x^2}{a^2} + \frac{y^2}{b^2} = 1$, it’s not efficient to compute the data strictly by it. Sometimes we view an ellipse as a squashed circle, which means $x$ stay the same, but $y$ compress by a factor.

For example, there are several elliptical concentric tracks, we want to sample $N$ points randomly along each orbitals (for $N$ players).
Method: Set a maxValue $M$, denotes the maximum number of points can be sampled from one orbital, $N \leq M$.
1 | for(int i = 1; i <= orbitalNums; i++) |

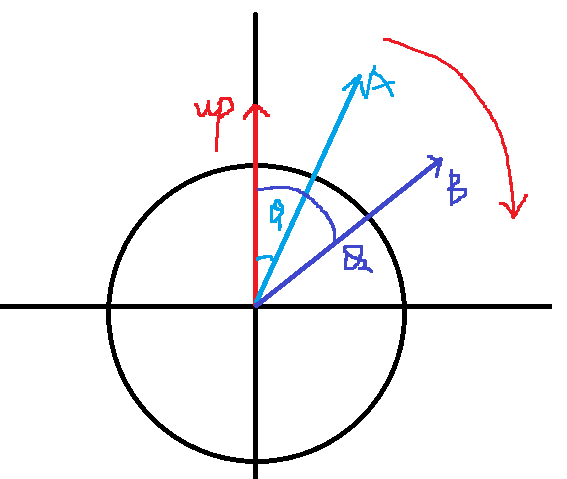
Connect Nodes Clockwisely
Sometimes we want to connect several nodes by specific rule.
For example, we want to connect those players on the first three orbits clockwisely, connect those players on the second four orbits clockwisely…In general, a closer orbit indicates a closer relationship to me.
Method:
sortthe players according to the degree of intimacy, decide which orbit and which position they belong to.- group those players by groupId,
hash: <groupId, List<accountId>()>- create a
LinkedListclockwisely, linklist records the previous and next neighbor accountId for this node(player)- Render the line while iterate linklist, thus we can see the palyers distribute on the orbits and connected clockwisely by group.

1 | //Vector B should be in the clickwies direction of A |
Also, the line effect is realized by LineRenderer, inner class in Unity.
Play Animations In Order
Sometimes animation can be broken down into successive steps, for example, 1. the two lines disappear 2. two nodes move toward each other 3. new lines generate. Step1,2,3 must be done in sequence, but in animation1, the two lines disappear animation can run at the same time.
The normal code can write like this:
1 | void updatedata() |
The essence of Coroutine is an Iterator.
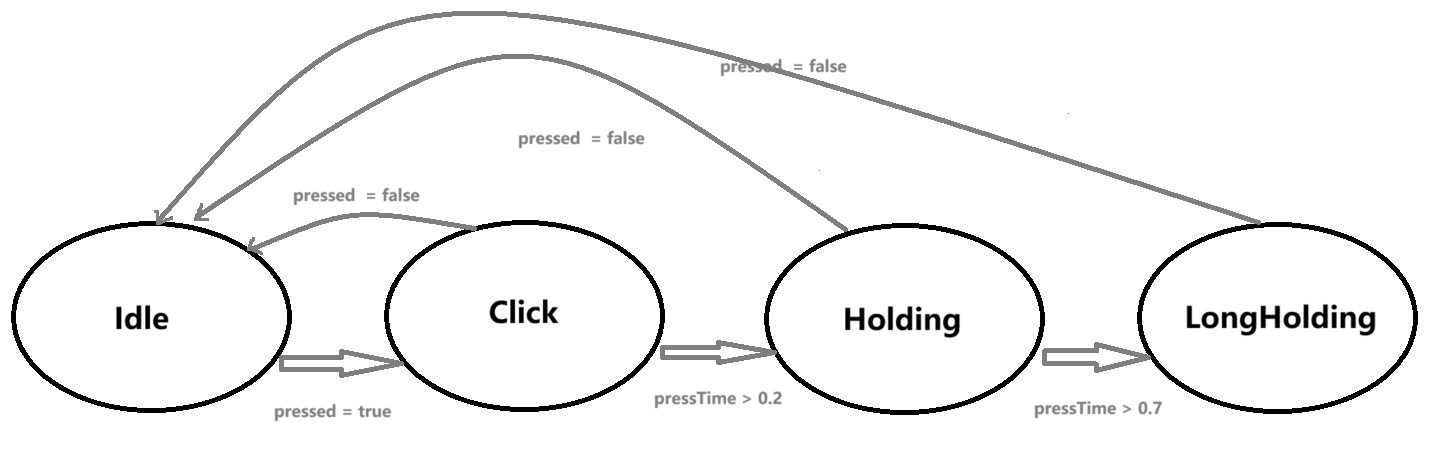
Click and LongPress
Sometimes we need to distinguish the click action and longpress action on one object. We can think of it in terms of state machines.
For example, once we press our fingure on this object, $t \leq 0.2s$, it’s click action, $0.2s < t \leq 0.7s$, it’s longpress action. once the press time $t > 0.7s$, we think the action is invalid, it’s reset to idle state.

1 | enum State |

